REPL DOMTools
repl-domtools - A browser free DevTools playground for your command line.
Use the JavaScript you're used to with DevTools to without the overhead of a browser, utilising the power of Node's REPL.
Quickly create a blank DOM to play around with, or initialise the DOM from any website.

Usage
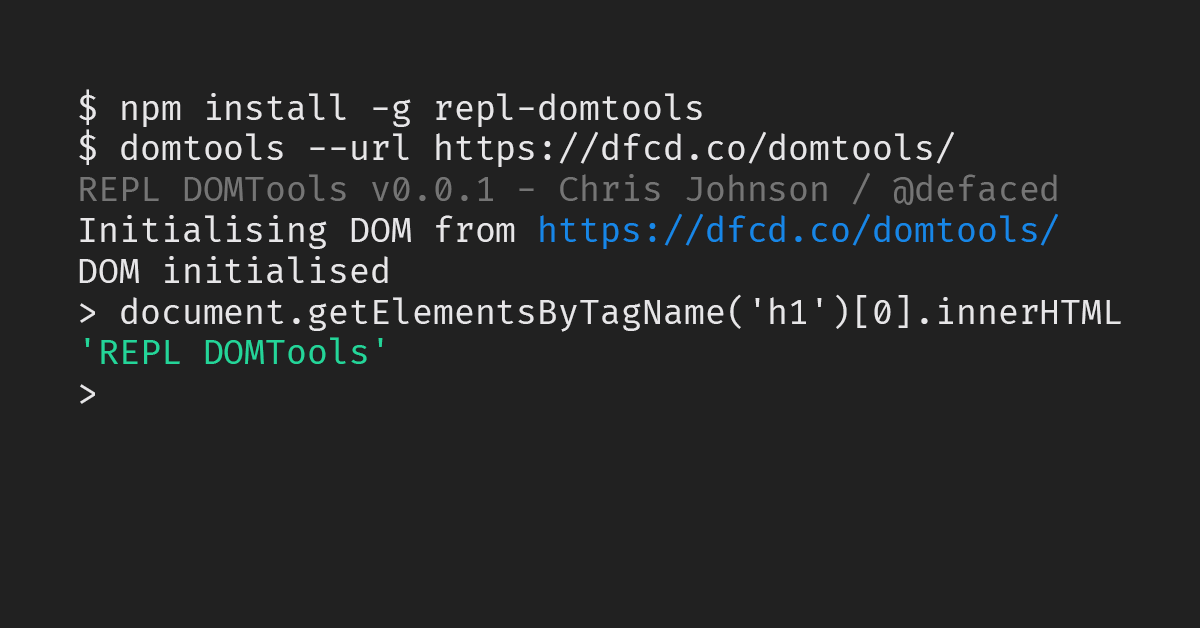
Installation
Install directly via NPM
npm install -g repl-domtools
Initialise an empty DOM
This will quickly create a very basic DOM for you to play around with.
domtools
Initialise DOM from a URL
Initialise the DOM from any website, including parsing JavaScript and linked resources.
domtools --url https://defaced.dev/
Additional Commands
Visualise the structure of the DOM for a given node.
dom.tree(document)
Save the modified DOM to a file
dom.save('index.html')
Return the DOM as a string
dom.raw()
Examples
Run third party scripts
domtools --url https://defaced.dev/
REPL DOMTools v0.0.1 - Chris Johnson / @defaced
Initialising DOM from https://defaced.dev/
DOM initialised
> window.ga.getAll()[0].get('name')
'gtag_UA_166309081_1'
>
Use additional Node pacakges
This uses unfluff to extract the article data from a website, before utilising the sentiment library to calculate the sentiment of an article.
domtools --url https://www.theguardian.com/film/2020/aug/25/tenet-review-christopher-nolan-head-scratchingly-ambitious
REPL DOMTools v0.0.1 - Chris Johnson / @defaced
Initialising DOM from https://www.theguardian.com/film/2020/aug/25/tenet-review-christopher-nolan-head-scratchingly-ambitious
DOM initialised
> data = require('unfluff')(dom.raw())
> const Sentiment = require('sentiment')
> const sentiment = new Sentiment()
> sentiment.analyze(data.text)
{
score: 17,
comparative: 0.022696929238985315,
...
}
>
Changelog
1.0.0
- All the changes.
Support
If my fun web experiments brighten your day, my tools save your bacon, or you simply want to say thanks for the work that goes into SEOslides.page, consider supporting me on Ko-fi.
Support me on Ko-fiContact
Send me an email via hello@defaced.dev or you can find me on Twitter at @defaced.
Follow @defacedFor more tools and fun projects checkout the defaced.dev homepage.
back to defaced.dev